Creating Sign In Page With phpMyAdmin (online)
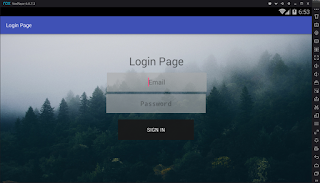
Creating Sign In Page
Now we will be creating sign in page using phpMyAdmin and web hosting (000webhost). They provide hosting absolutely free, there is no catch. You get 1500 MB of disk space and 100 GB bandwidth. They also have cPanel control panel which is amazing and easy to use website builder. Moreover, there is no any kind of advertising on your pages.You can register here: 000webhost
Java Class:
1. LoginActivity.java:
import android.app.AlertDialog;
import android.content.Intent;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import com.android.volley.RequestQueue;
import com.android.volley.Response;
import com.android.volley.toolbox.Volley;
import org.json.JSONException;
import org.json.JSONObject;
public class LoginActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main_login);
final EditText etEmail = findViewById(R.id.etEmail);
final EditText etPassword = findViewById(R.id.etPassword);
final Button bLogin = findViewById(R.id.bSignIn);
bLogin.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
final String email = etEmail.getText().toString();
final String password = etPassword.getText().toString();
// Response received from the server
Response.Listener<String> responseListener = new Response.Listener<String>() {
@Override
public void onResponse(String response) {
try {
JSONObject jsonResponse = new JSONObject(response);
boolean success = jsonResponse.getBoolean("success");
if (success) {
Intent intent = new Intent(LoginActivity.this, mainpage.class);
intent.putExtra("email", email);
LoginActivity.this.startActivity(intent);
} else {
AlertDialog.Builder builder = new AlertDialog.Builder(LoginActivity.this);
builder.setMessage("Login Failed")
.setNegativeButton("Retry", null)
.create()
.show();
}
} catch (JSONException e) {
e.printStackTrace();
}
}
};
LoginRequest loginRequest = new LoginRequest(email, password, responseListener);
RequestQueue queue = Volley.newRequestQueue(LoginActivity.this);
queue.add(loginRequest);
}
});
}
}
2. LoginRequest:
Upload your connection file to the hosting site. This is for connecting to your mysql database
Link to the free web hosting: 000webhost
1. Login.php
<?php
$con = mysqli_connect("localhost", "insert your id here", "your password is here", "database name");
$email = $_POST["email"];
$password = $_POST["password"];
$statement = mysqli_prepare($con, "SELECT * FROM test_table WHERE email = ? AND password = ?");
mysqli_stmt_bind_param($statement, "ss", $email, $password);
mysqli_stmt_execute($statement);
mysqli_stmt_store_result($statement);
mysqli_stmt_bind_result($statement, $email, $password);
$response = array();
$response["success"] = false;
while(mysqli_stmt_fetch($statement)){
$response["success"] = true;
$response["email"] = $email;
$response["password"] = $password;
}
echo json_encode($response);
?>
Mysql Database
Now we will be creating sign in page using phpMyAdmin and web hosting (000webhost). They provide hosting absolutely free, there is no catch. You get 1500 MB of disk space and 100 GB bandwidth. They also have cPanel control panel which is amazing and easy to use website builder. Moreover, there is no any kind of advertising on your pages.You can register here: 000webhost
Java Class:
1. LoginActivity.java:
import android.app.AlertDialog;
import android.content.Intent;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import com.android.volley.RequestQueue;
import com.android.volley.Response;
import com.android.volley.toolbox.Volley;
import org.json.JSONException;
import org.json.JSONObject;
public class LoginActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main_login);
final EditText etEmail = findViewById(R.id.etEmail);
final EditText etPassword = findViewById(R.id.etPassword);
final Button bLogin = findViewById(R.id.bSignIn);
bLogin.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
final String email = etEmail.getText().toString();
final String password = etPassword.getText().toString();
// Response received from the server
Response.Listener<String> responseListener = new Response.Listener<String>() {
@Override
public void onResponse(String response) {
try {
JSONObject jsonResponse = new JSONObject(response);
boolean success = jsonResponse.getBoolean("success");
if (success) {
Intent intent = new Intent(LoginActivity.this, mainpage.class);
intent.putExtra("email", email);
LoginActivity.this.startActivity(intent);
} else {
AlertDialog.Builder builder = new AlertDialog.Builder(LoginActivity.this);
builder.setMessage("Login Failed")
.setNegativeButton("Retry", null)
.create()
.show();
}
} catch (JSONException e) {
e.printStackTrace();
}
}
};
LoginRequest loginRequest = new LoginRequest(email, password, responseListener);
RequestQueue queue = Volley.newRequestQueue(LoginActivity.this);
queue.add(loginRequest);
}
});
}
}
2. LoginRequest:
import com.android.volley.Response;
import com.android.volley.toolbox.StringRequest;
import java.util.HashMap;
import java.util.Map;
public class LoginRequest extends StringRequest {
private static final String LOGIN_REQUEST_URL = "http://testwebsite.com/Login2.php";//this is example test website...you need to insert your own website link
private Map<String, String> params;
public LoginRequest(String email, String password, Response.Listener<String> listener) {
super(Method.POST, LOGIN_REQUEST_URL, listener, null);
params = new HashMap<>();
params.put("email", email);
params.put("password", password);
}
@Override
public Map<String, String> getParams() {
return params;
}
}
import com.android.volley.toolbox.StringRequest;
import java.util.HashMap;
import java.util.Map;
public class LoginRequest extends StringRequest {
private static final String LOGIN_REQUEST_URL = "http://testwebsite.com/Login2.php";//this is example test website...you need to insert your own website link
private Map<String, String> params;
public LoginRequest(String email, String password, Response.Listener<String> listener) {
super(Method.POST, LOGIN_REQUEST_URL, listener, null);
params = new HashMap<>();
params.put("email", email);
params.put("password", password);
}
@Override
public Map<String, String> getParams() {
return params;
}
}
3. mainpage:
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
public class mainpage extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// which layout will this java class open
setContentView(R.layout.mainpage);
}
}
import android.support.v7.app.AppCompatActivity;
public class mainpage extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// which layout will this java class open
setContentView(R.layout.mainpage);
}
}
Layout
1. activity_main_login.xml:
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/background"
tools:context=".LoginActivity">
<EditText
android:id="@+id/etEmail"
android:layout_width="273dp"
android:layout_height="52dp"
android:layout_alignParentEnd="true"
android:layout_alignParentLeft="true"
android:layout_alignParentRight="true"
android:layout_alignParentStart="true"
android:layout_alignParentTop="true"
android:background="#a0aaaaaa"
android:ems="10"
android:gravity="center_vertical|center_horizontal"
android:hint="Email"
android:inputType="textEmailAddress"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.504"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.3"
tools:ignore="MissingConstraints" />
<Button
android:id="@+id/bSignIn"
android:layout_width="208dp"
android:layout_height="56dp"
android:layout_alignParentEnd="true"
android:layout_alignParentLeft="true"
android:layout_alignParentRight="true"
android:layout_alignParentStart="true"
android:layout_alignParentTop="true"
android:background="#e6191818"
android:text="SIGN IN"
android:textColor="@android:color/background_light"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.668" />
<EditText
android:id="@+id/etPassword"
android:layout_width="272dp"
android:layout_height="52dp"
android:layout_alignParentEnd="true"
android:layout_alignParentLeft="true"
android:layout_alignParentRight="true"
android:layout_alignParentStart="true"
android:layout_alignParentTop="true"
android:background="#a0aaaaaa"
android:ems="10"
android:gravity="center_vertical|center_horizontal"
android:hint="Password"
android:inputType="textPassword"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.466" />
<TextView
android:id="@+id/textView"
android:layout_width="211dp"
android:layout_height="48dp"
android:layout_alignParentEnd="true"
android:layout_alignParentLeft="true"
android:layout_alignParentRight="true"
android:layout_alignParentStart="true"
android:layout_alignParentTop="true"
android:gravity="center_vertical|center_horizontal"
android:text="Login Page"
android:textSize="30sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.502"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.142" />
</android.support.constraint.ConstraintLayout>
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/background"
tools:context=".LoginActivity">
<EditText
android:id="@+id/etEmail"
android:layout_width="273dp"
android:layout_height="52dp"
android:layout_alignParentEnd="true"
android:layout_alignParentLeft="true"
android:layout_alignParentRight="true"
android:layout_alignParentStart="true"
android:layout_alignParentTop="true"
android:background="#a0aaaaaa"
android:ems="10"
android:gravity="center_vertical|center_horizontal"
android:hint="Email"
android:inputType="textEmailAddress"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.504"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.3"
tools:ignore="MissingConstraints" />
<Button
android:id="@+id/bSignIn"
android:layout_width="208dp"
android:layout_height="56dp"
android:layout_alignParentEnd="true"
android:layout_alignParentLeft="true"
android:layout_alignParentRight="true"
android:layout_alignParentStart="true"
android:layout_alignParentTop="true"
android:background="#e6191818"
android:text="SIGN IN"
android:textColor="@android:color/background_light"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.668" />
<EditText
android:id="@+id/etPassword"
android:layout_width="272dp"
android:layout_height="52dp"
android:layout_alignParentEnd="true"
android:layout_alignParentLeft="true"
android:layout_alignParentRight="true"
android:layout_alignParentStart="true"
android:layout_alignParentTop="true"
android:background="#a0aaaaaa"
android:ems="10"
android:gravity="center_vertical|center_horizontal"
android:hint="Password"
android:inputType="textPassword"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.466" />
<TextView
android:id="@+id/textView"
android:layout_width="211dp"
android:layout_height="48dp"
android:layout_alignParentEnd="true"
android:layout_alignParentLeft="true"
android:layout_alignParentRight="true"
android:layout_alignParentStart="true"
android:layout_alignParentTop="true"
android:gravity="center_vertical|center_horizontal"
android:text="Login Page"
android:textSize="30sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.502"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.142" />
</android.support.constraint.ConstraintLayout>
2. mainpage.xml:
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/textView2"
android:layout_width="199dp"
android:layout_height="89dp"
android:gravity="center_vertical|center_horizontal"
android:text="YOUR SIGN IN SUCCESS"
android:textSize="30sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.502"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</android.support.constraint.ConstraintLayout>
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/textView2"
android:layout_width="199dp"
android:layout_height="89dp"
android:gravity="center_vertical|center_horizontal"
android:text="YOUR SIGN IN SUCCESS"
android:textSize="30sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.502"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</android.support.constraint.ConstraintLayout>
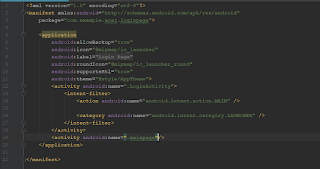
Android Manifest:
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.acer.loginpage">
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/AppTheme">
<activity android:name=".LoginActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity android:name=".mainpage"
android:screenOrientation="portrait"/>
</application>
</manifest>
package="com.example.acer.loginpage">
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/AppTheme">
<activity android:name=".LoginActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity android:name=".mainpage"
android:screenOrientation="portrait"/>
</application>
</manifest>
Gradle Scripts :
add this library as the picture show in build.gradle(Module: app)
implementation 'com.android.support:design:27.1.1'
implementation 'com.android.volley:volley:1.0.0'
implementation 'com.android.support:gridlayout-v7:27.1.1'
implementation 'com.weiwangcn.betterspinner:library-material:1.1.0'
implementation 'com.google.android.gms:play-services-maps:10.0.1'
implementation 'com.android.support:support-v4:27.1.1'
implementation 'com.android.volley:volley:1.0.0'
implementation 'com.android.support:gridlayout-v7:27.1.1'
implementation 'com.weiwangcn.betterspinner:library-material:1.1.0'
implementation 'com.google.android.gms:play-services-maps:10.0.1'
implementation 'com.android.support:support-v4:27.1.1'
Now in hosting site
Upload your connection file to the hosting site. This is for connecting to your mysql database
Link to the free web hosting: 000webhost
1. Login.php
<?php
$con = mysqli_connect("localhost", "insert your id here", "your password is here", "database name");
$email = $_POST["email"];
$password = $_POST["password"];
$statement = mysqli_prepare($con, "SELECT * FROM test_table WHERE email = ? AND password = ?");
mysqli_stmt_bind_param($statement, "ss", $email, $password);
mysqli_stmt_execute($statement);
mysqli_stmt_store_result($statement);
mysqli_stmt_bind_result($statement, $email, $password);
$response = array();
$response["success"] = false;
while(mysqli_stmt_fetch($statement)){
$response["success"] = true;
$response["email"] = $email;
$response["password"] = $password;
}
echo json_encode($response);
?>
Mysql Database
Create table that contain email and password like image above









Comments
Post a Comment